44 divi dot navigation labels
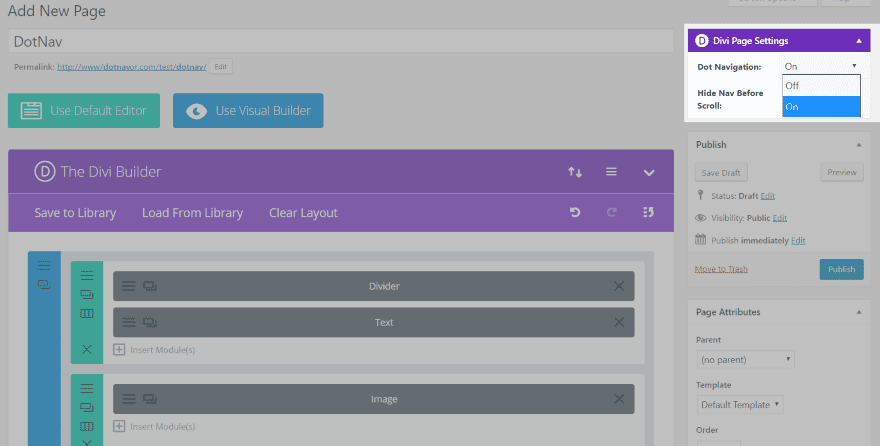
How to Customize the Divi Gallery Like a Boss - JoshHall.co Divi can struggle cropping them off if one is wide, one is tall, etc. And yeah it's very common that the cropping doesn't show up in the visual builder but then looks fine when you save the page. Hope that helps! Reply. Ryan on December 8, 2017 at 3:46 am How to Add Labeled Dot Navigation to Elegant Themes' Free ... To do that, go to your WordPress website > Divi > Divi Library and upload the JSON file within your zipped folder. Step 2: Add a New Page & Enable Dot Navigation Now that you've added the layout to your Divi Library, it's time to create a new page. After adding a title, make sure you enable Dot Navigation within Divi's Page settings.
Practical Divi Theme Accessibility Tips You NEED to Implement! First, Download the Zip file and install the plugin Divi Accessibility from GitHub. This will add a new menu item called Accessibility under the Divi menu. All options are enabled by default and I recommend that you keep them enabled. Known issues and how to solve them Menus Divi has three menu locations.

Divi dot navigation labels
Custom Divi Modules | Divi Pixel Custom Modules. One of the most powerful features Divi Pixel has to offer is our custom Divi modules. Divi Pixel comes with 27 fully functional modules which will help you to build more interactive and stunningly beautiful websites - and the best part is that we're always working on adding more custom modules! DotNav - Elegant Marketplace DotNav plugin enhances the Dot Navigation of Divi Theme. It adds lots of new options to the Theme Customizer which let you do all the customizations of Dot Navigation with live preview. Here are some of the features of this plugin: Animations Automatic update notifications with one-click updates via WP Dashboard 15 Dot Navigation Styles for Divi Single Page ... - Divicio.us All you need to do is to grab the CSS code and paste it into Divi -> Theme Options -> General -> Custom CSSor into your child theme style.cssfile. Enjoy! Dot Navigation Custom Styles Default Dot Navigation Style Dot Navigation Style #1 Dot Navigation Style #2 Dot Navigation Style #3 Dot Navigation Style #4 Dot Navigation Style #5
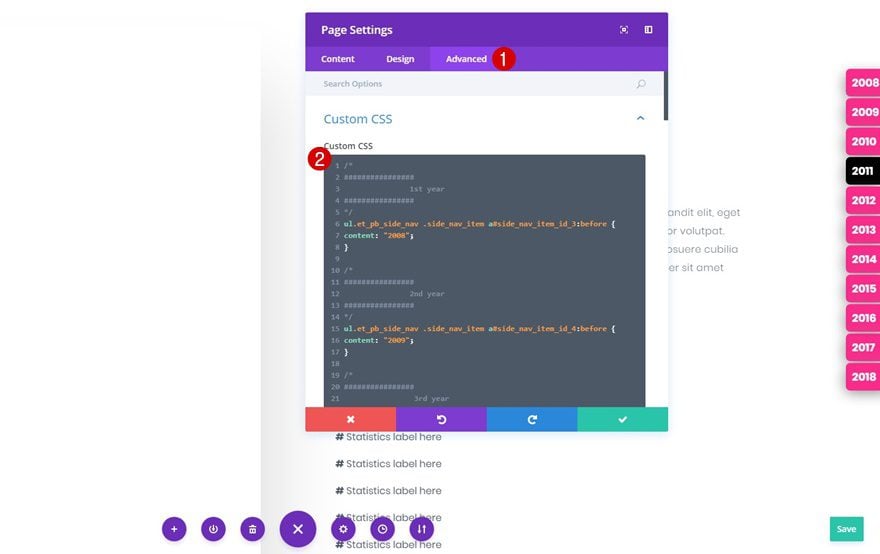
Divi dot navigation labels. Apply fixed width to dot labels - Divicio.us Knowledge Base By default the dot labels have auto widths each depending on the length of the label text. To apply a fixed width to dot labels go to Divi -> Theme Customizer -> Divi DotNav -> Label Settings and find the APPLY FIXED WIDTH setting. Enabling the APPLY FIXED WIDTH setting applies a default width of 120px to both active and not active dot labels. New Divi Section Layout: The Bottom Navigation Bar 4 ... Installation To install the Bottom Navigation Bar 4 section layout first import the downloaded JSON file into the Divi Library. Then open the layout which you would like to add this section to, ideally it would be a footer layout. And it from Divi Library as section, preferrably as the very last section at the bottom of your layout and save. DotNav Plugin Extending The Divi Dot Navigation ... The DotNav plugin includes sets of styling options for the dot navigation , dots and labels. You can play with margins, paddings, borders, colors, etc. and see all the changes in real time. These options allow you to design a really awesome dot navigation for your Divi site without custom coding. Licensing Divi Plugin Highlight - DotNav | Elegant Themes Blog DotNav Label Settings Label Settings allow you to show or hide the dot labels, adjust the font, background, width, apply a fixed width, etc. Fixed Width adds adjustments for the regular label width, active label width, and label text align. In order to show labels the sections must have an ID (which is used as the label).
Divi DotNav - Divicio.us Knowledge Base Divi DotNav. Documentation of the Divi DotNav plugin. Sort by Default Sort A-Z Sort by Popularity Sort by Last Updated. Hide section dots from dot navigation. Enable dot navigation labels. DotNav plugin Settings Overview. Dot Navigation Visibility Settings. Show/Hide dot navigation on scroll. Apply fixed width to dot labels. Content Tab - Global Settings - Divi Plugins & Divi Child ... Dot Navigation: Dot navigation will show clickable dots underneath your carousel based on the item number you have. Allowing this feature will show the alignment for those dots. ... Admin Label: Divi carousel module can be given a custom label so that it does not need to only display as "Module-Type" on your page builder. You can use any ... Divi Default Post Settings, how to set them ... - How I Divi-t Divi, in fact, give you the possibility to set some basic layout options from the backend of every post thanks to a meta box called Divi Post Settings, basically the Sidebar Position (or alternatively a fullwidth post), the Dot Navigation, the Hide Nav before scroll and the Show/Hide Post Title. Enable dot navigation labels - Divicio.us Knowledge Base Enable dot navigation labels Divi DotNav plugin uses section IDs as labels for corresponding dots of the Dot Navigation. Before enabling the dot labels first you need to add the section IDs. To add an ID to the section open the section settings modal and add it into the Section Settings -> Advanced tab -> CSS ID & Classes toggle -> CSS ID field.
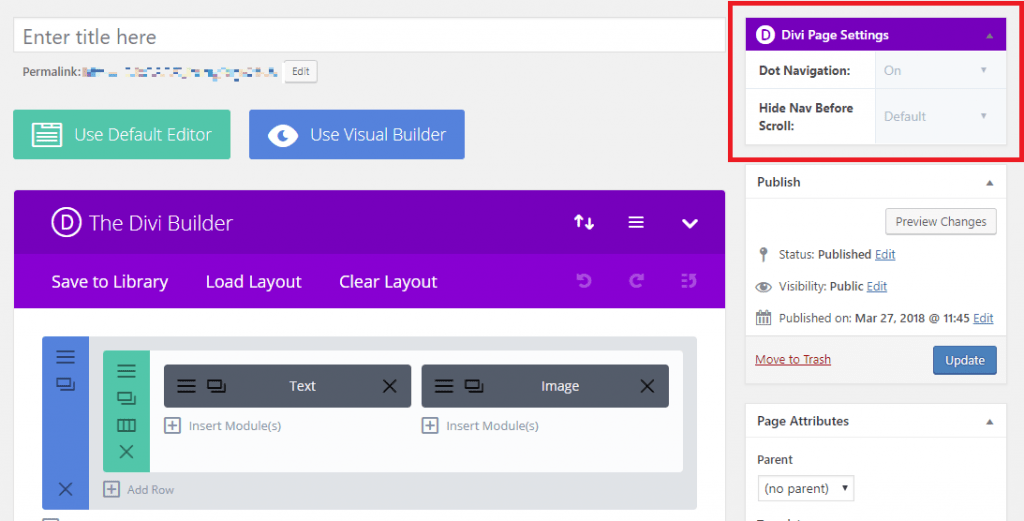
Timeline Layout with Labeled Dot Navigation | Elegant Divi ... Timeline Layout with Labeled Dot Navigation is an elegant Divi layout free to download. Based on an Elegant Themes Divi tutorial, view the demo layout or download the file and kick-start your next Divi web design project. How To Use And style The Divi Dot Navigation ... How To Enable The Divi Dot Navigation Open the page for which you want to enable the dot navigation. In the right column open the Divi Page Settings tab by clicking on the little arrow. Under Dot Navigation you can enable this. Under hiding Nav Before Scroll, you can turn on or off the dot navigation before you start scrolling. How to Build a Responsive Fixed Sidebar with Smooth ... After the layout loads, click to build on the front end. Creating a New Section From the front end Divi Builder, create a new section and drag it to the very top of the layout. Copy the button in the layout's header section and paste it into the one-column row of the new section you created. How to add & customize the Divi tabs module How to add & customize the tabs module. Your maxqsoft website was designed using WordPress. WordPress is difficult for beginners so the DIVI theme was utilize to make updating your website a piece of cake. Follow the easy steps out lined in the videos instructions and learn How to add & customize the Divi tabs module
How To Add Vertical Divider Lines Between Menu Items In Divi The snippet is very similar to the one above, except the CSS property is targeting the default menu instead of the Menu module. The step here is exactly the same. Copy the code snippet below and paste it in the Divi>Theme Options>Custom CSS box. Now you have vertical divider lines in your Divi menu!
DotNav plugin Settings Overview - Divicio.us Knowledge Base
Events Carousel Module Settings List - Divi Events Calendar The additional standard Divi module settings are also included. ... Show Labels Or Icons 2.0 Choose to add labels or icons before each event item. ... Set a color for the carousel navigation dots. Active Dot Navigation Color 2.0 Set a color for the carousel navigation active dot.
Hide the Divi Header Navigation Links - Divi Booster To hide the navigation links (including the search icon) in the Divi Theme's header, you can add the following CSS: This is available in Divi Booster under "Deprecated > Divi 2.3 > Hide header links and search". Note that it's in the "Deprecated" section as it's now possible to achieve the same effect within Divi itself.

How to Add Labeled Dot Navigation to Elegant Themes’ Free 10th Anniversary Timeline Layout - Ask ...
How to hide the Divi navigation menu - Optimus Divi Modules Where to apply Custom CSS to Divi website - Divi Theme Options Watch on Navigate to Divi>Theme Options and at the bottom of the default "General" tab, paste the CSS snippet into the "Custom CSS" box and save changes. Child Themes We recommend using a child theme. It is your insurance against losing your custom work in updates.
5 Cool Things You Can Do In Divi with Anchor Links ... To turn on dot navigation for your page, simply set the Dot Navigation option to "ON" under the Divi Page Settings at the top right of the screen when editing your page. Once you turn on Dot Navigation, Divi automatically adds a transparent menu on the side your page. Each dot scrolls to the sections throughout your page when clicked.
New Divi Section Layout: The Bottom Navigation Bar 3 ... The Bottom Navigation Bar 3 is the third layout of the bottom navbar section layouts series. It is a Divi section layout which adds a fixed menu bar at the bottom of the screen which always stays in the viewport while the page content is being scrolled.. This section layout can be used to provide the website visitors with a quick and easy access to the contact form, search and login form.
How to Create a Vertical Navigation Menu (or Header) for ... To start, go to the WordPress Dashboard and navigate to Divi > Theme Builder. Then click the "Add Global Header" area of the Default Website Template and select "Build Global Header" from the dropdown. Then select the option "Build from Scratch". Part 2: Designing the Vertical Section Layout






Post a Comment for "44 divi dot navigation labels"