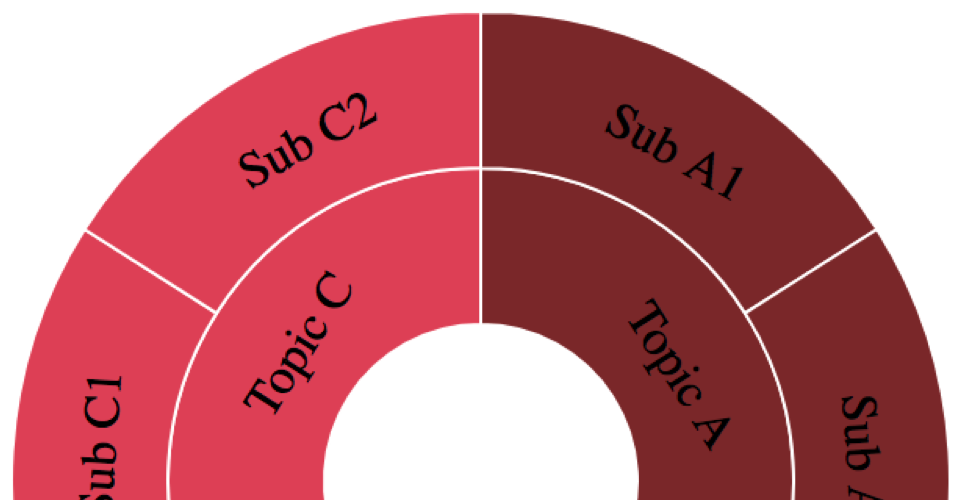
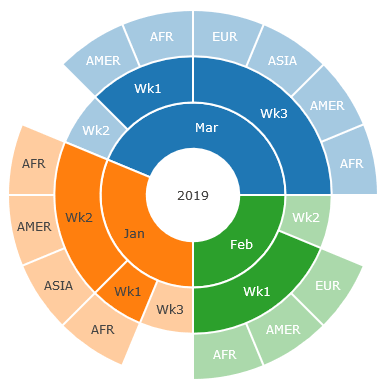
40 d3 sunburst with labels
github.com › d3 › d3Gallery · d3/d3 Wiki · GitHub Editable tree mixing d3 & Angular: SFDC Training Videos: Editable Sankey with self-loops: England & Wales house price animation: Bi-directional Zoom and Drag D3 dependency tree: Interactive Force Directed Graph: F1 Timeline: Geocenter of F1 venues: Access Quandl aggregator: Religions in Romania on colorwheels: Sunburst bilevel partition with ... Zoomable Sunburst with Labels - gists · GitHub var partition = d3.layout.partition() .value(function(d) { return d.size; });. var arc = d3.svg.arc() .startAngle(function(d) { return Math.max(0, ...
Add Sunburst Labels (Tutorial 3) Jul 15, 2017 ... Or an overveiw of the tutorials? I hope this tutorial helps you deepen your d3 visualization skills. If it does that, or if you have an idea ...

D3 sunburst with labels
Zoomable Sunburst with Labels - Popular Blocks Jul 24, 2021 ... Adapted from Mike Bostock's Zoomable Sunburst to include arc labels. ... ... Zoomable Sunburst with Labels - Popular Blocks Mar 31, 2019 ... Zoomable Sunburst with Labels ... e.x < (d.x + d.dx)) { // get a selection of the associated text element var arcText = d3.select(this. D3 Sunburst Chart - Nick Coughlin Jul 19, 2022 ... d3.hierarchy(). Area Encoding. Leaf Sorting. Compute Partition Layout. Color Scales. Arc Generator. Render Nodes. Labels. Hover Effect ...
D3 sunburst with labels. Zoomable Sunburst with Labels - gists · GitHub Adapted from Mike Bostock's Zoomable Sunburst to include arc labels. ... . . . github.com › d3 › d3d3/API.md at main · d3/d3 · GitHub Jul 03, 2022 · d3.formatPrefix - alias for locale.formatPrefix on the default locale. locale.format - create a number format. locale.formatPrefix - create a SI-prefix number format. d3.formatSpecifier - parse a number format specifier. new d3.FormatSpecifier - augments a number format specifier object. d3.precisionFixed - compute decimal precision for fixed ... Partition, Sunburst / D3 / Observable chart = Sunburst(flare, {. value: d => d.size, // size of each node (file); null for internal nodes (folders). label: d => d.name, // display name for each ... plotly.com › python › figurewidget-appInteractive data analysis with figurewidget ipywidgets in Python Interactive data analysis with figurewidget ipywidgets in Python ... Interactive
plotly.com › python › referenceSankey traces in Python - Plotly A plotly.graph_objects.Sankey trace is a graph object in the figure's data list with any of the named arguments or attributes listed below. Sankey plots for network flow data analysis. data to Viz | Find the graphic you need A sunburst diagram displays a hierarchical structure. The origin of the organization is represented by the center of the circle, and each level of the organization by an aditional ring. The last level (leaves) are located at the extreme outer part of the circle. plotly.com › python-api-reference › generatedplotly.graph_objects.Figure — 5.9.0 documentation baseframe. The name of the frame into which this frame’s properties are merged before applying. This is used to unify properties and avoid needing to specify the same values for the same properties in multiple frames. Labels for Sunburst Diagram - Google Groups Is there something about D3 that is prohibiting labels for the sunburst diagram? Or am I totally lost when it comes to SVG? Mike Bostock's profile photo ...
Adding labels to d3 sunburst - Stack Overflow Apr 26, 2015 ... You need g group element to add text, so you can just change: var path = svg.datum(root).selectAll("path") .data(partition.nodes) ... plotly.com › python › referenceBar traces in Python - Plotly A plotly.graph_objects.Bar trace is a graph object in the figure's data list with any of the named arguments or attributes listed below. The data visualized by the span of the bars is set in `y` if `orientation` is set th "v" (the default) and the labels are set in `x`. Zoomable Sunburst / D3 / Observable This variant of a sunburst diagram shows only two layers of the hierarchy at a time. ... const svg = d3.create("svg") ... const label = g.append("g"). D3 Sunburst Chart - Nick Coughlin Jul 19, 2022 ... d3.hierarchy(). Area Encoding. Leaf Sorting. Compute Partition Layout. Color Scales. Arc Generator. Render Nodes. Labels. Hover Effect ...
Zoomable Sunburst with Labels - Popular Blocks Mar 31, 2019 ... Zoomable Sunburst with Labels ... e.x < (d.x + d.dx)) { // get a selection of the associated text element var arcText = d3.select(this.
Zoomable Sunburst with Labels - Popular Blocks Jul 24, 2021 ... Adapted from Mike Bostock's Zoomable Sunburst to include arc labels. ... ...



































Post a Comment for "40 d3 sunburst with labels"