45 highcharts xaxis labels formatter
Triggering onclick event on xAxis label formatter not behaving as ... highcharts / highcharts Public. Notifications Fork 3k; Star 10.5k. Code; Issues 908; Pull requests 66; ... Triggering onclick event on xAxis label formatter not behaving as expected #2225. Closed frankreno opened this issue Sep 5 ... which is not ideal as we loose the awesome work you guys did with xAxis label overlap prevention. Sorry ... How to fix X axis label (step) In line chart | OutSystems In order to format the labels, check the Highcharts documentation. One thing to look out for is the xAxis.labels.format, or for more complex stuff the formatter, which allows you to control the formatting in detail. Add these options to the AdvancedFormat property of the chart, using the XAxisJSON parameter of AdvanceFormat_Init. 1.
xAxis.plotLines.label.formatter | Highcharts JS API Reference Welcome to the Highcharts JS (highcharts) Options Reference. ... Feel free to search this API through the search bar or the navigation tree in the sidebar. xAxis.plotLines.label.formatter. Callback JavaScript function to format the label. Useful properties like the value of plot line or the range of plot band ...
Highcharts xaxis labels formatter
x-axis labels display different after hiding/showing series #13451 - GitHub Expected behaviour X-axis labels (formatting and number of shown labels) are exactly the same after hiding and redisplaying the last series (clicking on legend). ... Thx for your reply. I think that Highcharts does a very good job in calculating the x-axis labels. But the problem should be "easy" to fix on your side. Please notice, when hiding ... chart.options.xAxis.formatter problem - Highcharts The first is that the correct path is chart.options.xAxis.labels.formatter, not chart.options.xAxis.formatter. The second is that you are adding this formatter to the options object after you have created your chart. Instead, either first create an options object, then add your formatter, then call Highcharts.Chart. Custom formatting for xAxis and yAxis data label #332 - GitHub Hi, I need to format xAxis and yAxis labels based on the type of value (number, currency, percentage, text) and precision I receive from the api. Is there a way to pass the JS value to swift format...
Highcharts xaxis labels formatter. Changing the number format for labels in either X or Y axis of chart How do I change the format of numbers or intervals of either x axis or y axis? I want to show only integers on the axis and not the decimals. I tried changing xaxis.allowdecimals and yaxisallowdecimals to false. But I have no luck. Can you please assist? AxisLabelsFormatterContextObject Typescript and docs issue #16309 - GitHub Expected behaviour. The context object type in an Axis Formatter function should have text and dateTimeLabelFormat.. Actual behaviour. dateTimeLabelFormat is missing in the types and documentation, but appears to exist on the object. To access it, I'm having to manually do: xAxis.labels.formatter | Highcharts Gantt JS API Reference For modifying the chart at runtime. See the class reference. xAxis.labels.formatter Callback JavaScript function to format the label. The value is given by this.value. Additional properties for this are axis, chart, isFirst, isLast and text which holds the value of the default formatter. Highcharts: Not plotting correctly with Y-Axis label formatter Highcharts: Not plotting correctly with Y-Axis label formatter Ask Question 1 When I use a Y-Axis label formatter, sometimes the points don't plot correctly. The point "6.8" is plotting just above the 6.8 line. Also, the Y-Axis ticks are not equal intervals (7.8, 7.5, 7.3, 7.0, 6.8, 6.5). Removing the label formatter clears up the issue.
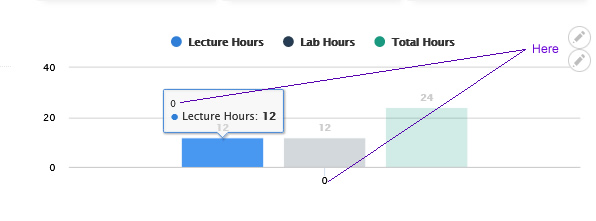
javascript - HighCharts + xAxis label formatter - Stack Overflow HighCharts + xAxis label formatter. Ask Question Asked 4 years, 9 months ago. Modified 4 years, 9 months ago. Viewed 2k times 2 I'm running into this weird and wonderful issue with the xAxis.labels.formatter function within highcharts JS. I wanted to add a lightbox icon to the xAxis labels of the chart as following: ... Getting Started with Highcharts Part II: Formatting the Y Axis In Example # 2, we made two changes: 1) We simplified the label as: "Sales", 2) We aded a "labels" property. This property is an object with one value: "format". The value is a string which provides a template for how the "y" axis values should be formatted. In this case, we have added a dollar sign to the left of the number. xAxis Labels.formatter does not work if changed to ES6 style #8580 - GitHub xAxis Labels formatter does not accepts foreign values except this.value ? #8581 Closed sebastianbochan mentioned this issue on Jul 29, 2018 Enhancement: allow React context and default chart context property - e.g. from function arguments highcharts/highcharts-react#38 Closed added labels TorsteinHonsi closed this as completed in b52a9dd javascript - Highcharts: Y axis label formatter - Stack Overflow HighCharts + xAxis label formatter. 0. Highcharts - How to format yAxis label to have single digit? 0. How to set the background of clicked or selected label on y axis gantt chart Highcharts? Hot Network Questions Why does battery voltage slowly return to the open voltage?
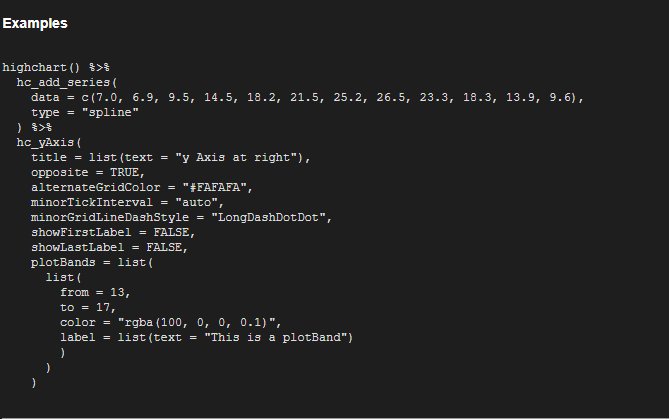
xAxis.labels.formatter | Highcharts Stock JS API Reference formatter: Highcharts.AxisLabelsFormatterCallbackFunction Callback JavaScript function to format the label. The value is given by this.value. Additional properties for this are axis, chart, isFirst, isLast and text which holds the value of the default formatter. TSdist | Fronkonstin Heaven, I'm in heaven, and my heart beats so that I can hardly speak, and I seem to find the happiness I seek, when we're out together dancing cheek to cheek (Cheek To Cheek, Irving Berlin) Replace axis labels with custom in highcharts r Teams. Q&A for work. Connect and share knowledge within a single location that is structured and easy to search. Learn more about Teams xAxis.labels | Highcharts JS API Reference The axis labels show the number or category for each tick. Since v8.0.0: Labels are animated in categorized x-axis with updating data if tickInterval and step is set to 1. X and Y axis labels are by default disabled in Highmaps, but the functionality is inherited from Highcharts and used on colorAxis , and can be enabled on X and Y axes too.
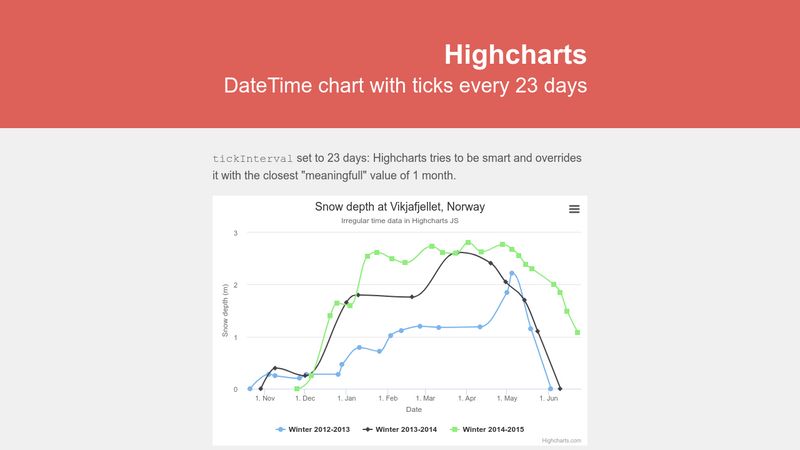
How to get highcharts dates in the x-axis - GeeksforGeeks This is where the flexibility and control provided by the Highcharts library becomes useful. The default behavior of the library can be modified by explicitly defining the DateTime label format for the axis of choice. By default, it uses the following formats for the DateTime labels according to the intervals defined below:
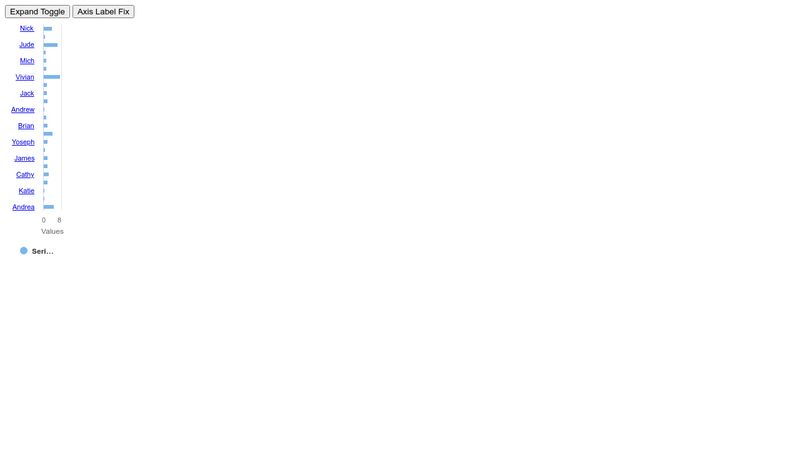
Highcharts V3.0.1 : How to wrap a long x-axis Labels? 1. When i use xAxis.labels.formatter function, the initial web page load display axis values such as {0,0.5,1,1.5,2,2.5.....} instead of category name. 2. I defined textOverflow:ellipsis in xAxis.labels.style but still the text overlaps in the display. Can you please suggest me any solutions/ reason why this problem occurs ?
Setting xaxis label style dynamically - Highcharts official support forum Setting xaxis label style dynamically. Firstly i would like to thank you for this wonderful library. I am trying to change the font size and color of the xaxis labels dynamically, I have tried something like : chart.xAxis [0].labels.style.color.update ('#fff')... but i don't seem to approach it correctly. Any help is greatly appreciated.
xAxis.labels.formatter | Highcharts JS API Reference formatter: Highcharts.AxisLabelsFormatterCallbackFunction Callback JavaScript function to format the label. The value is given by this.value. Additional properties for this are axis, chart, isFirst, isLast and text which holds the value of the default formatter.
Custom formatting for xAxis and yAxis data label #332 - GitHub Hi, I need to format xAxis and yAxis labels based on the type of value (number, currency, percentage, text) and precision I receive from the api. Is there a way to pass the JS value to swift format...
chart.options.xAxis.formatter problem - Highcharts The first is that the correct path is chart.options.xAxis.labels.formatter, not chart.options.xAxis.formatter. The second is that you are adding this formatter to the options object after you have created your chart. Instead, either first create an options object, then add your formatter, then call Highcharts.Chart.
x-axis labels display different after hiding/showing series #13451 - GitHub Expected behaviour X-axis labels (formatting and number of shown labels) are exactly the same after hiding and redisplaying the last series (clicking on legend). ... Thx for your reply. I think that Highcharts does a very good job in calculating the x-axis labels. But the problem should be "easy" to fix on your side. Please notice, when hiding ...





































Post a Comment for "45 highcharts xaxis labels formatter"