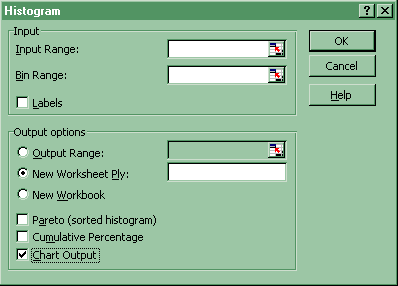
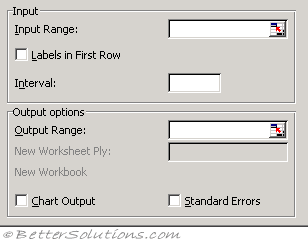
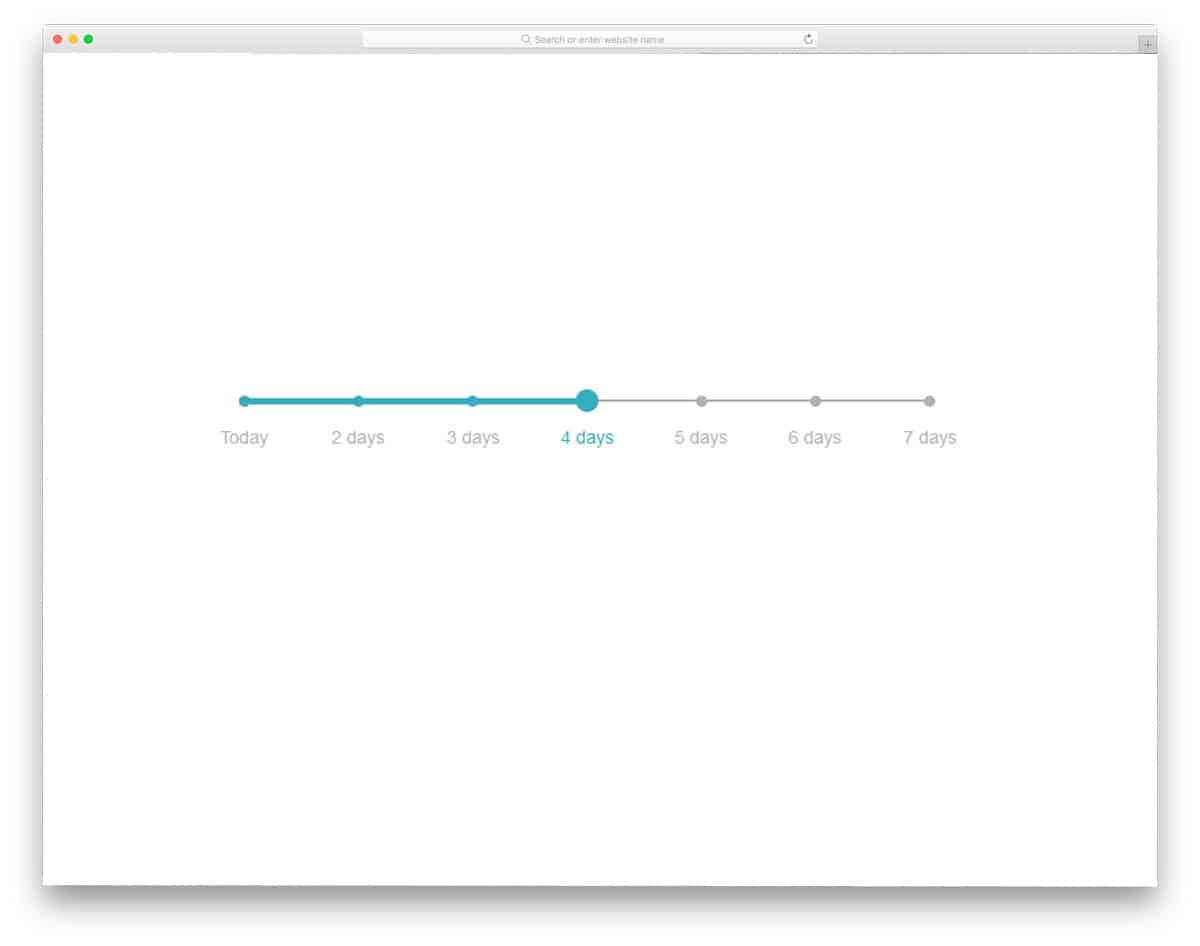
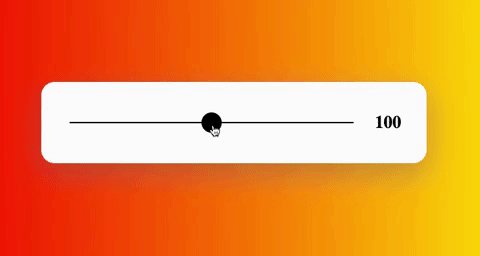
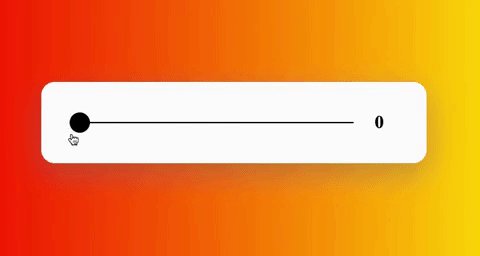
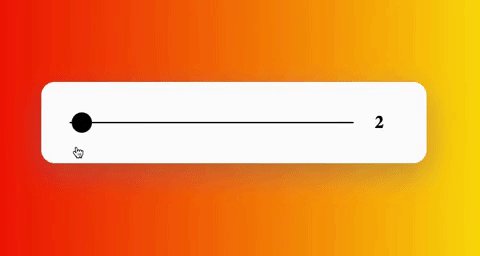
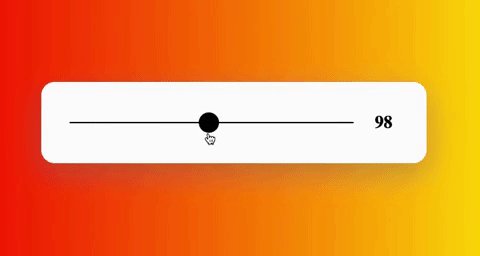
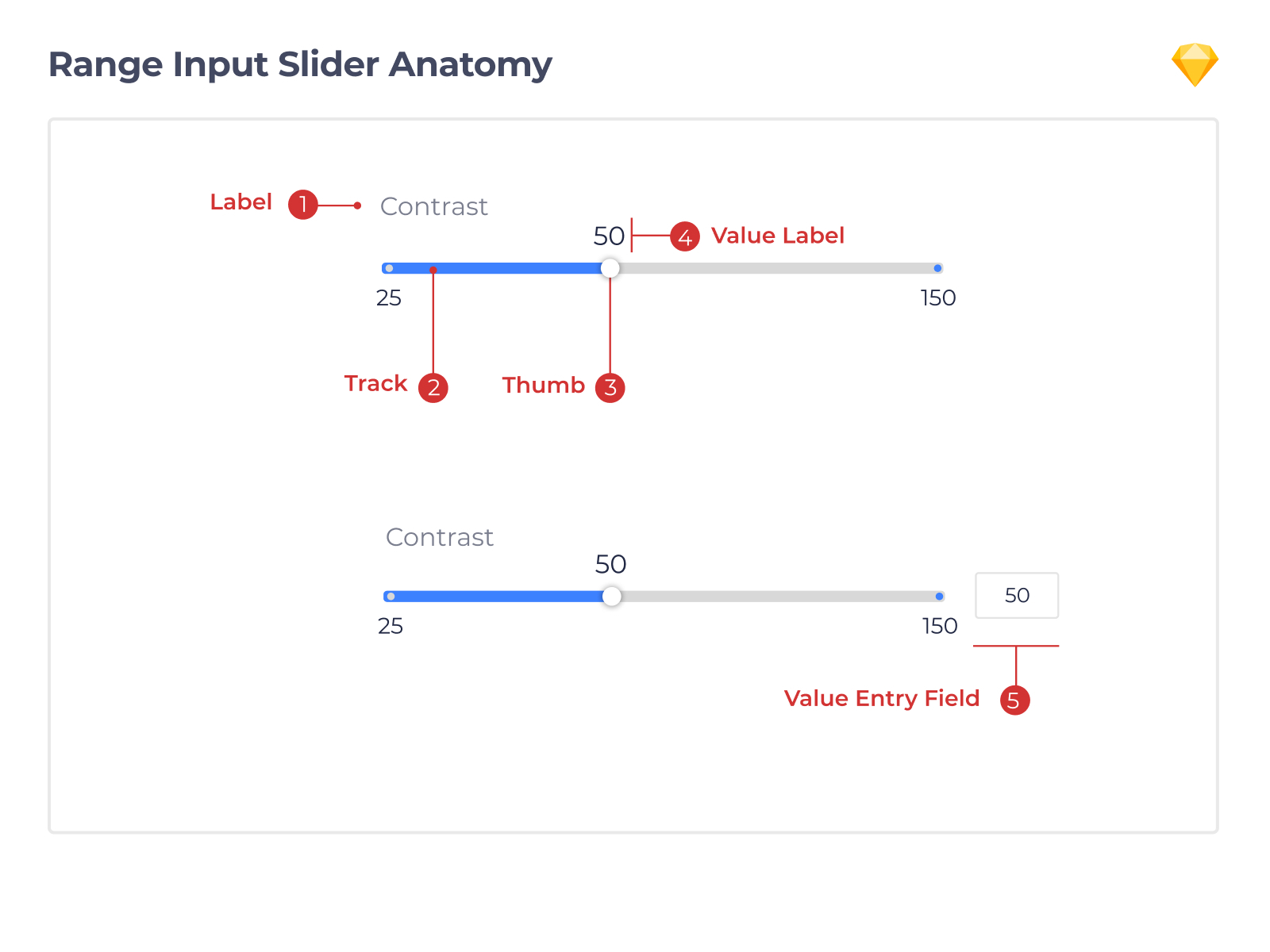
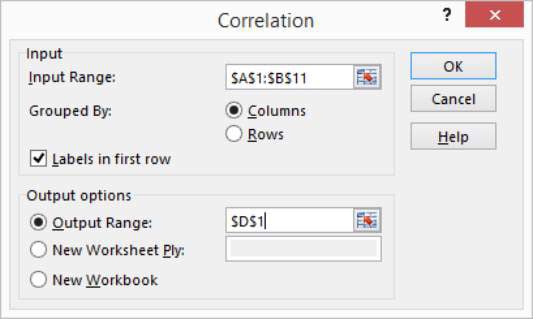
44 input range with labels
registry.khronos.org › OpenXR › specsThe OpenXR Specification - Khronos Group OpenXR is an API (Application Programming Interface) for XR applications. XR refers to a continuum of real-and-virtual combined environments generated by computers through human-machine interaction and is inclusive of the technologies associated with virtual reality (VR), augmented reality (AR) and mixed reality (MR). › 2022/10/19 › 23411972Microsoft is building an Xbox mobile gaming store to take on ... Oct 19, 2022 · Microsoft is quietly building an Xbox mobile platform and store. The $68.7 billion Activision Blizzard acquisition is key to Microsoft’s mobile gaming plans.
› TR › wai-aria-1Accessible Rich Internet Applications (WAI-ARIA) 1.2 - W3 Dec 08, 2021 · A structure that labels or summarizes the topic of its related section. select A form widget that allows the user to make selections from a set of choices. separator A divider that separates and distinguishes sections of content or groups of menuitems. slider An input where the user selects a value from within a given range. spinbutton

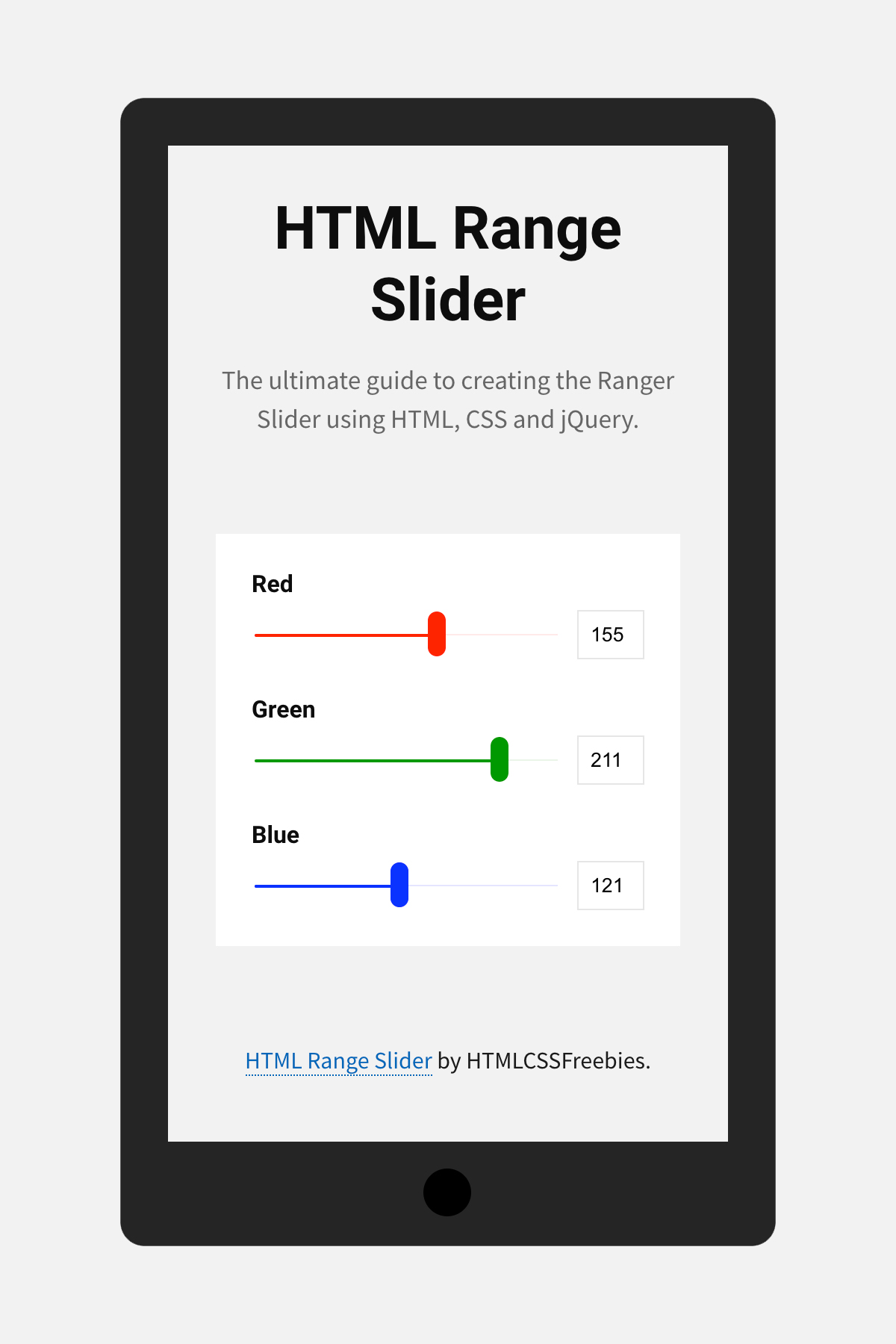
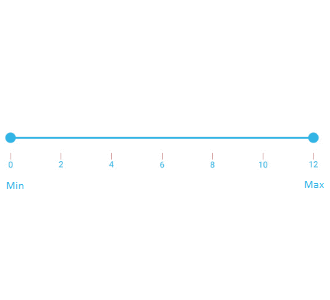
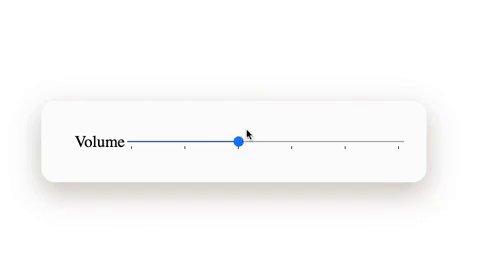
Input range with labels
developer.mozilla.org › Web › APIHTMLInputElement - Web APIs | MDN - Mozilla Selects all the text in the input element, and focuses it so the user can subsequently replace all of its content. setSelectionRange() Selects a range of text in the input element (but does not focus it). setRangeText() Replaces a range of text in the input element with new text. setCustomValidity() Sets a custom validity message for the element. › ictU.S. Access Board - Revised 508 Standards and 255 Guidelines 508 Chapter 1: Application and Administration E101 General E101.1 Purpose. These Revised 508 Standards, which consist of 508 Chapters 1 and 2 (Appendix A), along with Chapters 3 through 7 (Appendix C), contain scoping and technical requirements for information and communication technology (ICT) to ensure accessibility and usability by individuals with disabilities. developers.google.com › machine-learning › glossaryMachine Learning Glossary | Google Developers Oct 28, 2022 · The ratio of negative to positive labels is 100,000 to 1, so this is a class-imbalanced dataset. In contrast, the following dataset is not class-imbalanced because the ratio of negative labels to positive labels is relatively close to 1: 517 negative labels; 483 positive labels; Multi-class datasets can also be class-imbalanced.
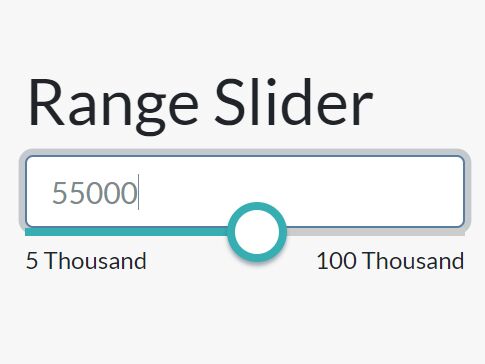
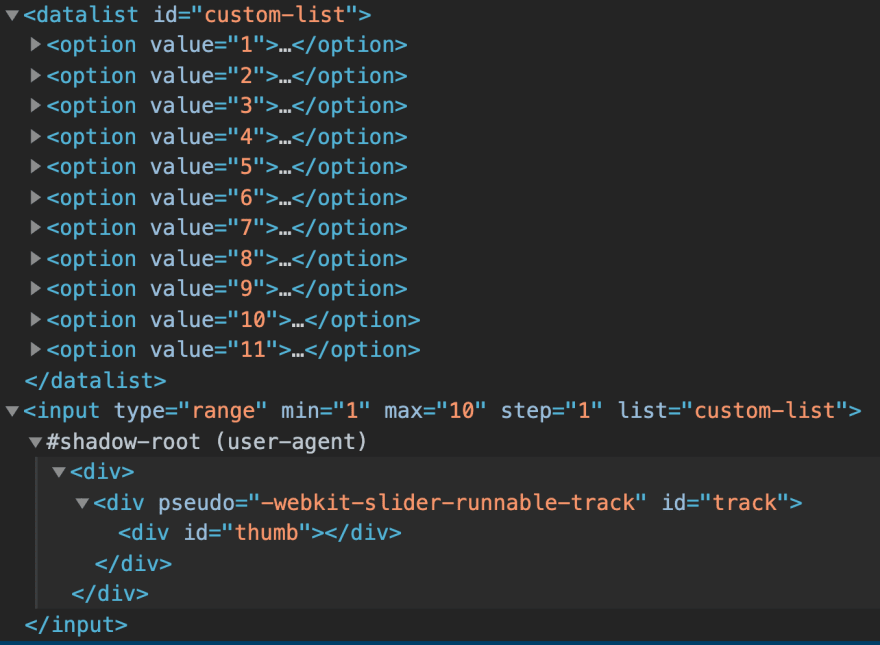
Input range with labels. developer.mozilla.org › HTML › Element - HTML: HyperText Markup Language ... elements of type range let the user specify a numeric value which must be no less than a given value, and no more than another given value. The precise value, however, is not considered important. This is typically represented using a slider or dial control rather than a text entry box like the number input type. developers.google.com › machine-learning › glossaryMachine Learning Glossary | Google Developers Oct 28, 2022 · The ratio of negative to positive labels is 100,000 to 1, so this is a class-imbalanced dataset. In contrast, the following dataset is not class-imbalanced because the ratio of negative labels to positive labels is relatively close to 1: 517 negative labels; 483 positive labels; Multi-class datasets can also be class-imbalanced. › ictU.S. Access Board - Revised 508 Standards and 255 Guidelines 508 Chapter 1: Application and Administration E101 General E101.1 Purpose. These Revised 508 Standards, which consist of 508 Chapters 1 and 2 (Appendix A), along with Chapters 3 through 7 (Appendix C), contain scoping and technical requirements for information and communication technology (ICT) to ensure accessibility and usability by individuals with disabilities. developer.mozilla.org › Web › APIHTMLInputElement - Web APIs | MDN - Mozilla Selects all the text in the input element, and focuses it so the user can subsequently replace all of its content. setSelectionRange() Selects a range of text in the input element (but does not focus it). setRangeText() Replaces a range of text in the input element with new text. setCustomValidity() Sets a custom validity message for the element.







































Post a Comment for "44 input range with labels"